ブログのアイキャッチ画像=サムネイルのサイズをできるだけ軽くした方がいい理由についてはこちらでご説明しました。
>>ブログのサムネイルサイズはどうする?Cocoonの場合は?
そこで今回は実際にブログのアイキャッチ画像を圧縮する方法についてご紹介したいと思います。
Contents
ブログのアイキャッチ画像を圧縮する方法
ブログのアイキャッチ画像を圧縮する方法は3つあります。
-
・サイズを小さくする
・画像の質を落とす
・プラグインを使う(推奨)
1つずつ、ご説明しますね^^
サイズを小さくする
アイキャッチ画像のサイズを小さくするには画像編集ソフトや閲覧ソフトを使います。
たとえばMacにデフォルトで付属しているプレビューというアプリケーションの場合は、
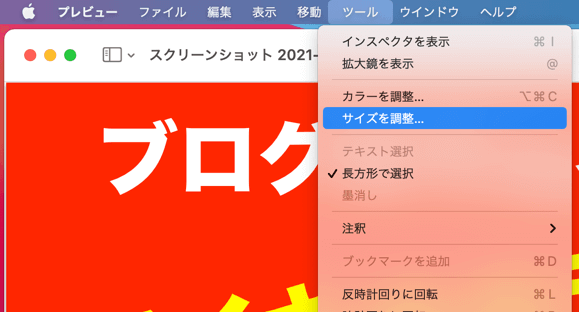
1)ツール>サイズを調整
をクリックします。

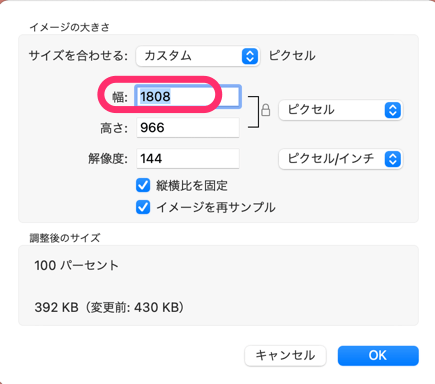
2)幅を小さくしてOKをクリックします。
例:現在の幅1808から900などにする

これで画像のサイズ自体が小さくなったので、
容量を削減することができます。
画像の質を落とす
画像の質を落とす場合にも画像編集ソフトや閲覧ソフトを使います。
Macのプレビューの場合は、
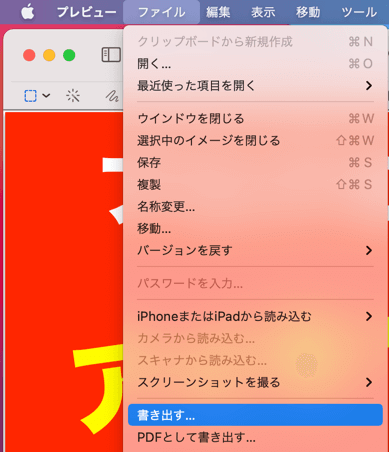
1)ファイル>書き出す
をクリックします。

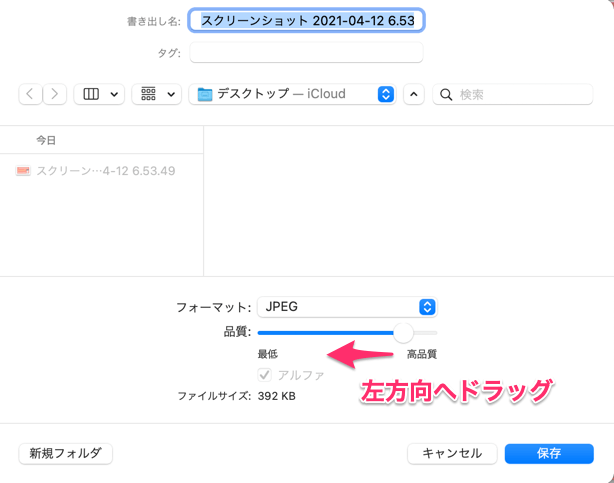
2)品質を高品質から最低の方へ向かってドラッグしていきます。
※完全に最低ではなく真ん中ほどにしておくことをおすすめします。

プラグインを使う(推奨)
最後はプラグインを使う方法になりますが、
この方法が1番おすすめになります。
おすすめの画像圧縮プラグインは「Compress JPEG & PNG images」というもので、僕自身も5年ほど使っています。
インストール方法や実際の使い方についてご説明しますね。
おすすめ画像圧縮プラグイン【Compress JPEG & PNG images】
Compress JPEG & PNG imagesのインストール方法
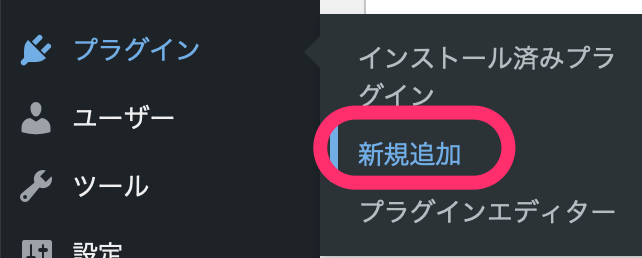
1)ダッシュボード>プラグイン>新規追加
をクリックします。

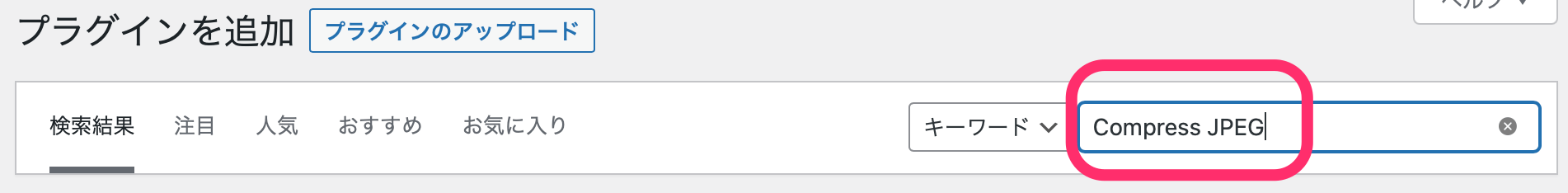
2)「Compress JPEG」と検索します。

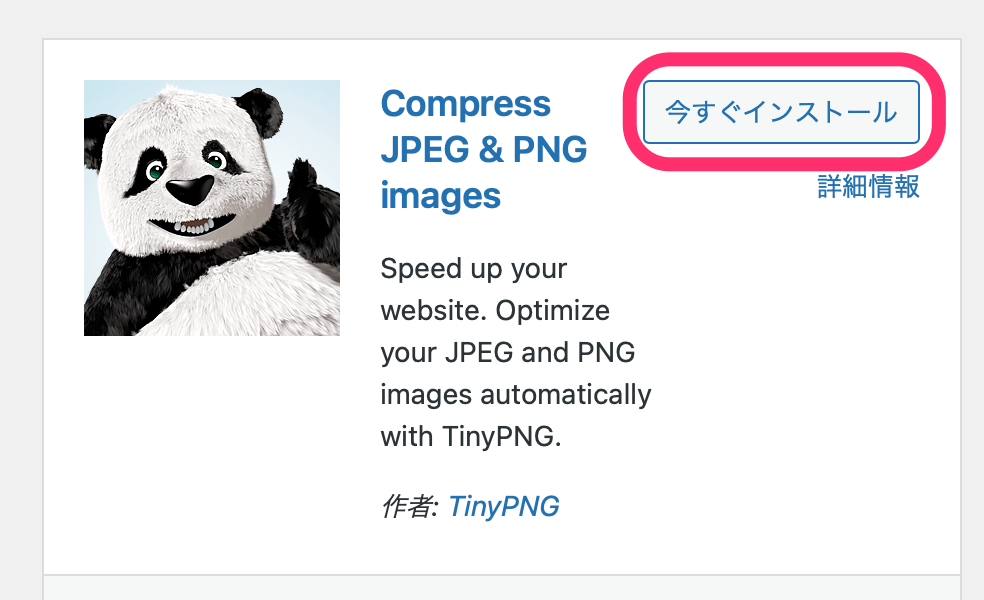
3)「今すぐインストール」をクリックします。

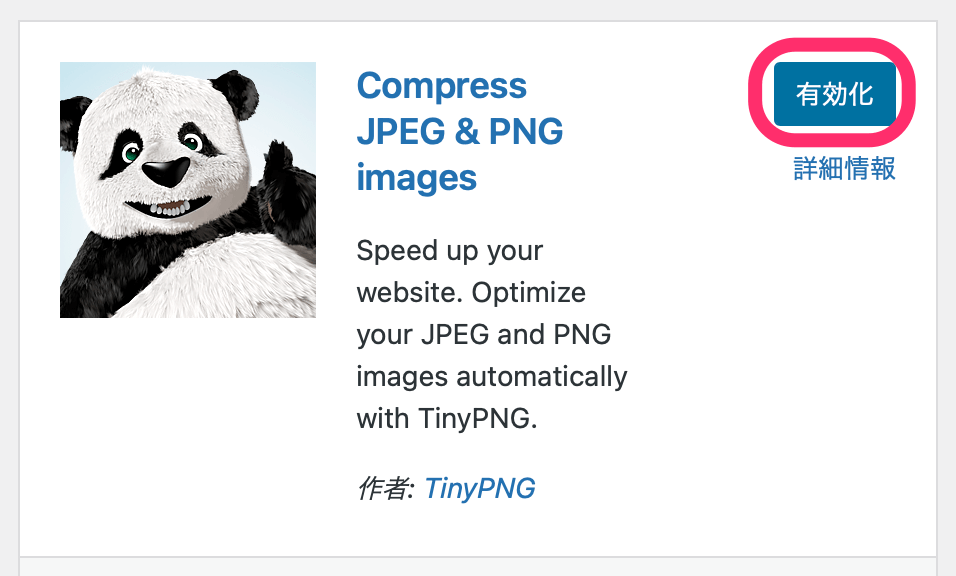
4)「有効化」をクリックします。

Compress JPEG & PNG imagesの使い方
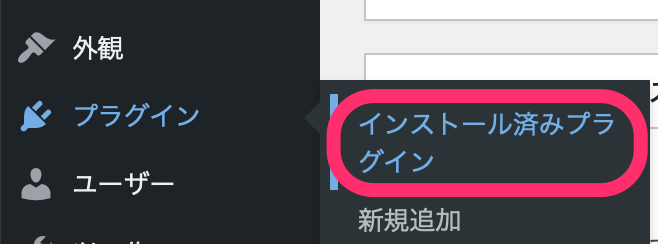
1)ダッシュボード>プラグイン>インストール済みプラグイン
をクリックします。

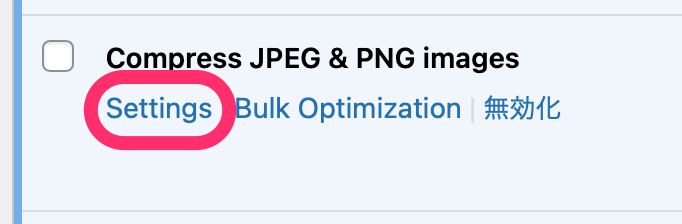
2)「Setting」をクリックします。

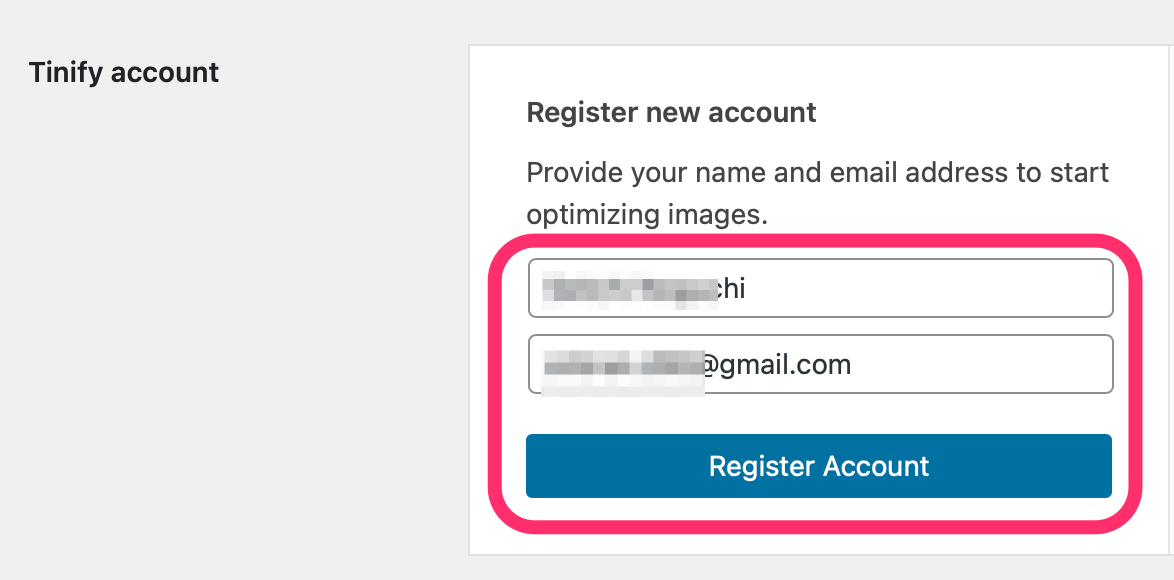
3)名前とメールアドレスを入力し、「register Account」をクリックします。
※名前は半角スペースを開けてください

続いて、この画面は閉じずに、
メールをチェックします。
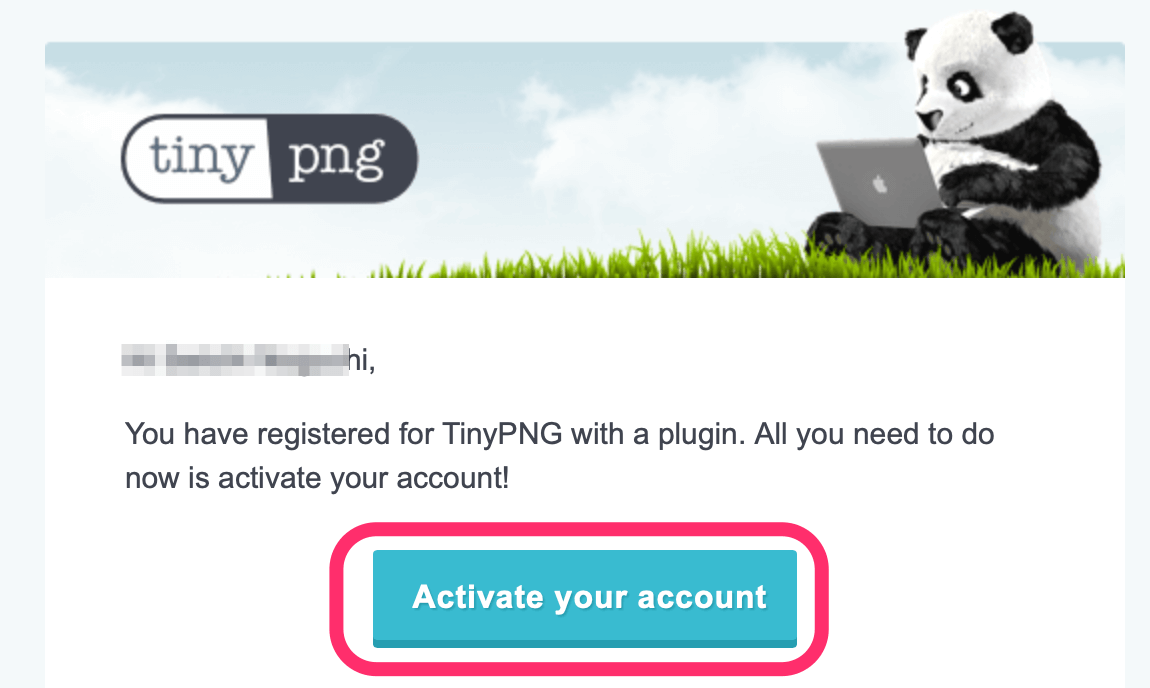
4)「Compress JPEG & PNG images」から来ているメールの「Activate your account」 をクリックします。

5)Your account is connected となったらOKですので、
下へスクロールしてください。

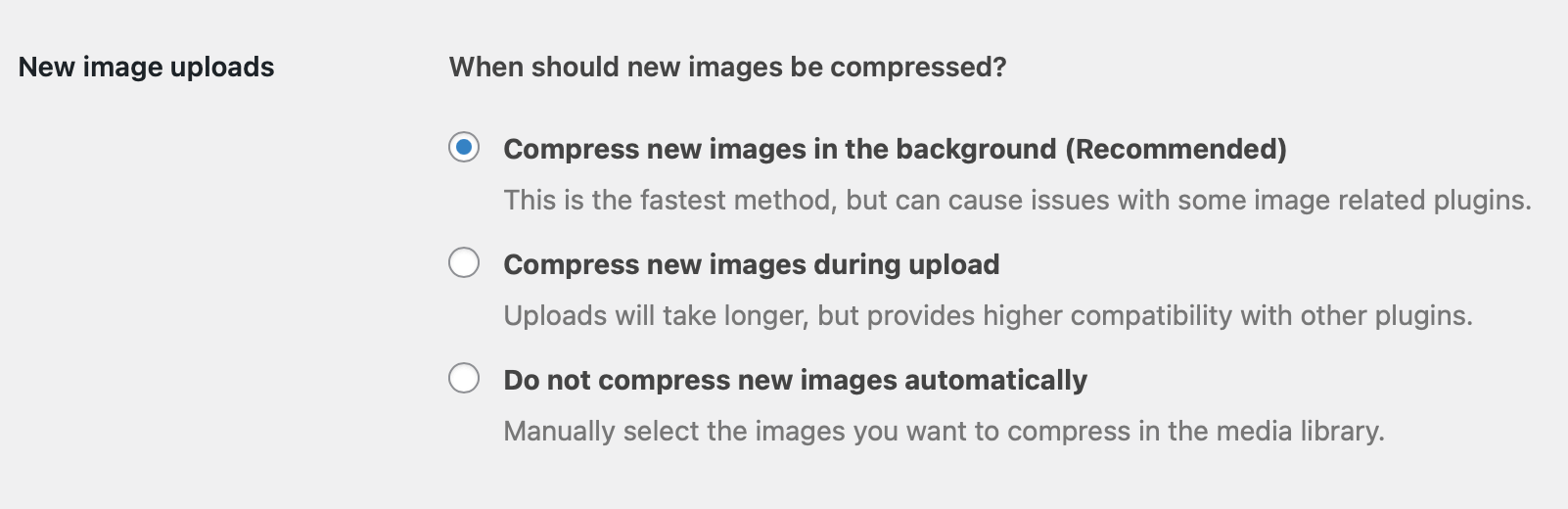
6)New image uploads は1番上だけチェックがついていればOKです。

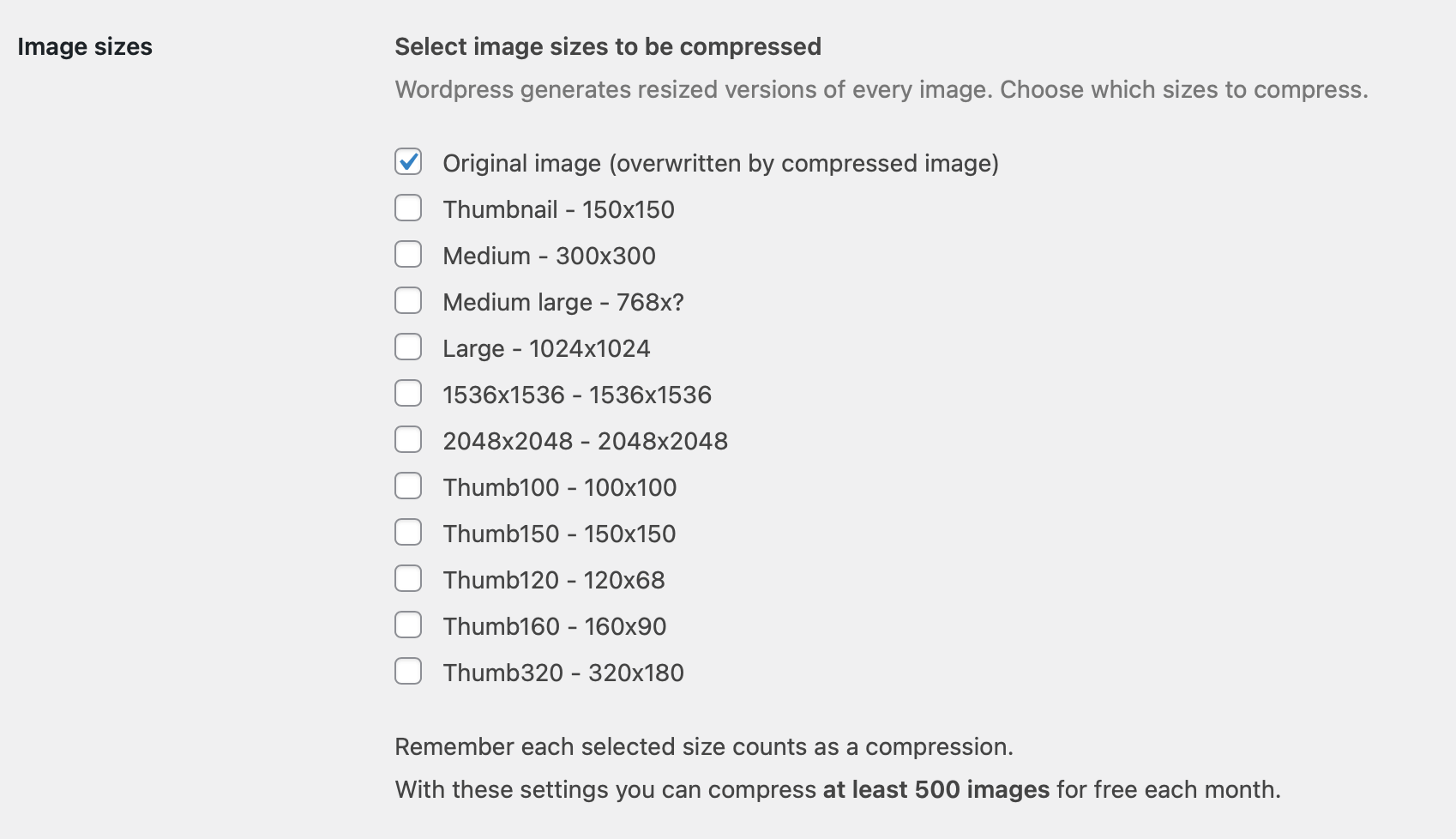
7)Image sizes も1番上だけチェックがあればOKです。

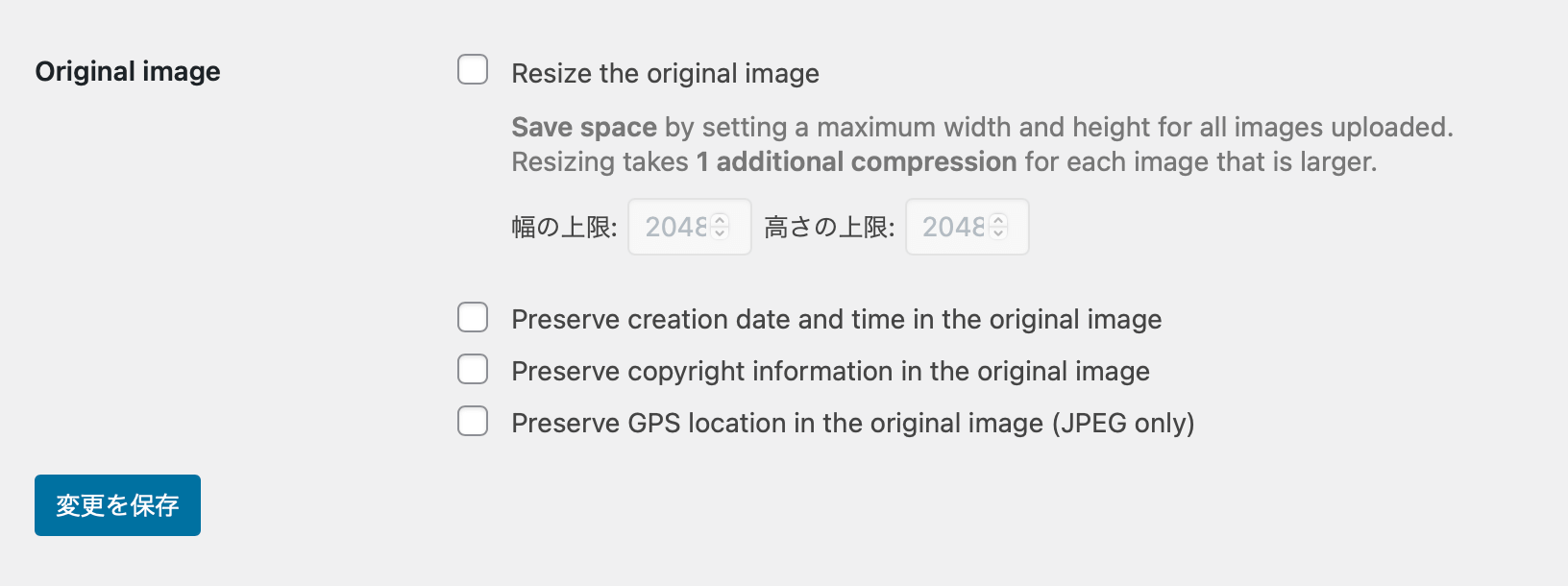
8)Original imageにはチェックを入れず、変更を保存をクリックしてください。

画像圧縮プラグインのインストールと設定お疲れ様でした
!
画像圧縮の方法についてご紹介してきましたが、
すでにお伝えした通り、プラグインを利用することが1番おすすめです。
プラグインのインストールと設定さえ終わらせておけば、
あとは、普段通り画像をアップロードするだけで自動で画像圧縮してくれますよ^^



コメント